1. 웹의 역사
인터넷 VS 웹
-웹이 인터넷에 포함되는 개념
-인터넷=통신망
-웹=통신망을 이용하여 제공하는 서비스
-웹브라우저=동영상, 이미지 공유 가능
-플러그인(Active X)-은행, 게임 등 실행시 필요한 프로그램
2. 웹의 동작원리
● Web Client:클릭한 페이지를 요청(requeset)하는 pc
● Web Server: 클릭한 페이지를 제공(response)하는 pc
-client와 server은 역할이 고정되어있지 않고 역할이 뒤바뀔 수 있음

클라이언트의 요청에 서버는 코드형태로 응답 →웹브라우저를 통해 화면으로 제공받음
3. 프로토콜(protocol): 컴퓨터 간 원활한 통신을 위해 만들어진 규약, 요청/응답 방식으로 동작

● HTTP(Hyper Text Transfer Protocol): 인터넷에서 하이퍼텍스트 문서를 교환하기 위해
사용되는 통신규약
● 웹페이지의 구성: HTML(뼈대), CSS(디자인), JS(기능)
-HTML(Hyper Text Markup Language): 웹페이지에 정보를 담아서 표시하기 위한
마크업 언어
*하이퍼텍스트(Hyper Text): 현재문서에서 다른문서로 바로 접근할 수 있는 텍스트
*mark up: 표시 < >
[Visual Studio Code 설치]
-extensions: live server, korean language package eclipse keymap 설치
[사용법]
-파일명 작성방법: 파일명. 확장자
-라이브 서버 실행: Alt + L + O
-주석 작성: ctrl+/
-문장 복사: Alt+ shift+ ↓
4. HTML의 구성요소
1)HTML의 기본구조: ! +Enter →기본형태 제공하는 단축키

<head>태그: 제목, 크기 등 설정값
<body>태그: 사용자에게 보여주는 값
2)Element(요소): 시작태그-Content(내용)-끝 태그(내용이 없으면 생략가능)


*content에 글자 외에 다른 것도 입력할 수 있다.
*태그 안에 태그 입력 가능
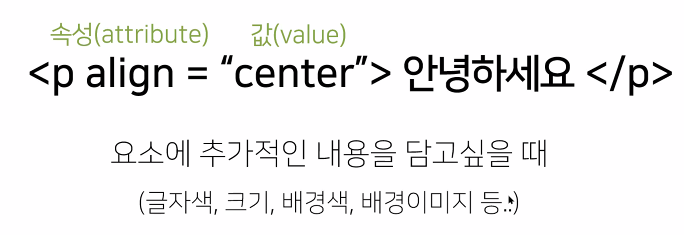
3)다중속성 추가하기
<시작 태그 속성이름=속성값>
-태그 안에 있는 content의 속성을 바꾼다(글자색, 글씨 크기, 배경색 등).
-여러 속성 적용방법: 속성과 속성 사이에 띄어쓰기

(사용예시)

태그의 디자인 속성: style=”속성이름:속성값;”

5. 태그의 종류
[head 태그]


-크기/굵기별로 h 뒤에 숫자를 붙여서 사용
-숫자가 작을수록 글씨가 크고 중요도가 높다(검색 시 상위노출됨)
*중요한 문장만 h1사용해야 하며 글씨크기를 키우거나 굵게 하려면 속성을 사용한다.
[본문태그]
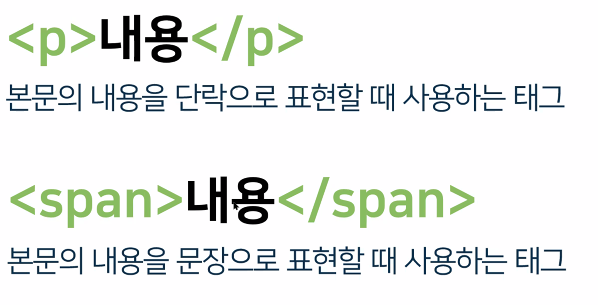
1)p태그
-단락 단위로 표현이 되기 때문에 가로 한 줄 영역을 전부 차지한다.
-줄바꿈, 위아래에 여백이 생김

사용예시

출력결과

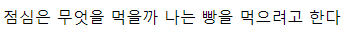
2)span 태그: 문장을 이어서 표현
-문장으로 표현이 되기 때문에 입력한 내용만큼 영역을 차지한다.
-가로로 이어서 배치된다.

(사용예시)

(출력화면)

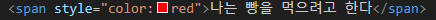
◎span 태그와 일반텍스트의 차이
-span 태그는 Style 지정 가능
-일반텍스트는 Style 적용불가
-태그를 사용하는 이유: 특정 요소에만 접근하기 위해, 태그별로 관리 가능
3)개행태그 <br>: break (끝 태그 없음)
-태그 안에서 Enter를 쳐도 인식되지 않는다.
-줄바꾸려는 문장마다 태그를 입력해야 함
-여러 번 입력하면 여러번 개행되며 행과 행 사이에 빈 줄이 생긴다.
4)수평선태그 <hr>: 문장과 문장 사이에 구분선을 넣고자 할 때 사용
5)강조태그
● b태그(bold): 시각적으로 강조(글씨 디자인)

● strong 태그: 실질적으로 강조(중요한 문장임을 알려주는 것)

(사용예시)

(출력화면)

6)리스트 태그
● 리스트 공간 선언: ol, ul
● 리스트 공간의 실질적 데이터: li
=>ol이든 ul이든 li는 필수 사용해야 함
=>항목마다 li를 사용해야 한다.
①ol(ordered list): 정돈된 리스트(순서가 있는 리스트)
-숫자가 자동으로 입력되므로 별도로 번호를 입력할 필요가 없다.
(사용예시)

(출력화면)

②ul(unordered list): 정돈되지 않은 리스트(순서가 없는 리스트)
(사용예시)

(출력화면)

[TIP] 태그 여러 개 한 번에 작성하기!
1. p태그를 3개 만들기: p*3
2. 정돈된 리스트 3개 항목 만들기: or>li*3
[리스트 실습]
주말에 먹고 싶은 음식>제목태그
목록 작성>본문태그

7)a태그: 하이퍼링크를 생성하는 태그
-현재문서에서 다른 문서로 즉시 접근가능
-필수속성: href(이동할 주소 입력)
-이동방법: 내용(content)을 클릭하면 이동
-target: 링크된 내용이 열릴 대상
_blank: 새 창에서 열림
_self: 기존 창에서 열림

● 절대경로: 웹페이지나 파일의 고유한 경로(외부 웹페이지로 연결할 때 사용

● 상대경로: 특정 위치를 기준으로 파일을 찾는 경로(내부 자료를 연결할 때 사용)

./ 현재 문서 기준으로 접근
../ 점점 상위기준으로 접근
../../../ 여러 번 상위기준으로 접근
'코딩 > HTML&CSS' 카테고리의 다른 글
| [CSS]3. 레이아웃 (0) | 2023.06.12 |
|---|---|
| [CSS]2. 영역 지정 (0) | 2023.06.11 |
| [CSS]1. 선택자 (0) | 2023.06.10 |
| [HTML]2. 태그 (0) | 2023.06.09 |