1. 이미지 태그<img>: 웹페이지에 이미지를 보여주는 태그

<img src= " " alt= " " >
-src: 이미지경로
-alt: 이미지에 대한 설명(이미지 주소가 변경되어 불러올 수 없는 경우를 대비)
1)절대경로로 이미지 불러오기: 이미지 주소복사하여 속성 scr “ ” 에 넣기

2)상대경로로 이미지 불러오기
- ./ 현재 폴더기준(생략 가능): 현재문서가 위치한 폴더와 같은 폴더 안의 파일에 접근할 때
- ../ 상위 폴더 기준(생략 불가): 현재 문서위치한 폴더의 상위폴더에 접근할 때 사용
- / 루트 폴더 기준(생략불가): 최상위의 폴더, 상위폴더(../)를 많이 써야할 때 사용
../사용예시


-루트 폴더=Web_Study
-img태그(현재문서)의 폴더=HTML
-하이라이스 이미지의 폴더=IMG
-HTML폴더에서 나가서 IMG 폴더에 접근해야 함
2. 테이블태그 <table>


<caption>: 테이블의 제목을 만들 때 사용하는 태그
<thead>: Header Content를 모아놓은 태그
<tbody>: Body Content를 모아놓은 태그
<tr>(table row): 행을 생성하는 태그(줄)
<th>(table header): 행의 제목을 나타내는 태그
<td>(table data): 열을 생성하는 태그(칸), 데이터 입력하기
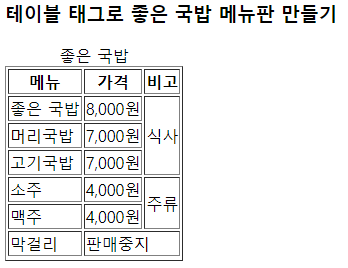
[실습]식당 메뉴판 만들기

(구조)
<table> 테이블 생성
<caption> 테이블의 제목
<thead>header content
<tr>행을 생성
<th>행의 제목</th>
</tr>
</thead>
<tbody>body content
<tr>행을 생성(줄)
<td>열을 생성, 데이터 넣기(칸)</td>
</tr>
</tbody>
</table>
-row span: 2-4행 3열의 식사 병합하기

-cold span: 7행 2-3열 판매중지 병합하기

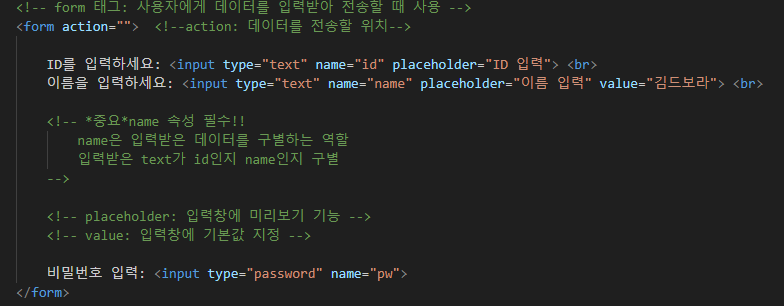
3. 입력양식 태그<form>: 사용자에게 데이터를 입력받아 전송할 때 사용하는 태그

action, method 속성 필수!

1)<input>태그 : 사용자에게 데이터를 입력받는 태그
- name(필수): 사용자가 입력한 데이터의 종류를 구별하는 역할
- placeholder: 입력창 미리보기 기능
- value: 입력값 기본값 지정(지우고 입력가능)

- type: 입력형태 지정 예)text, password
[type의 종류]
- text: 한 줄 text 입력할 수 있는 텍스트 박스 생성

- password: 입력한 값을 안 보이게 암호화

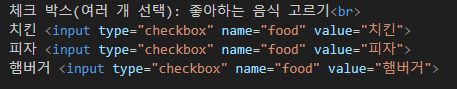
- checkbox: 주어진 여러 항목에서 2개 이상 선택할 수 있는 체크박스 생성

name=food로 통일하여 선택지들을 좋아하는 음식으로 그룹화한다.

- radio: 주어진 여러 항목에서 1개만 선택할 수 있는 라디오 버튼 생성

- file: 파일 선택 기능

- color: 색깔 선택할 수 있는 기능

- date: 날짜 선택
- datetime-local: 날짜, 시간 선택(사용자 지역 기준)

- reset: 초기화 버튼

- submit: 전송 버튼

2)<textarea> 태그: 게시글 작성할 수 있는 기능


3)<select> 태그 : 선택 목록(드롭다운 목록) 기능
-option 태그 필수: 선택지


[회원가입 실습] table태그+form태그

<body>
<h2>회원가입 양식</h2>
<form action="">
<table width="400" > <!--가로-->
<!-- step1: 4행 2열 col span -->
<tr bgcolor="gray" align="left" height="40" border="1" bordercolor="black"> <!--세로-->
<th colspan="2">Step1: 아이디/비번 입력</th>
</tr>
<tr bgcolor="whitesmoke" >
<td align="right">아이디: </td>
<td><input type="text" name="id"></td>
</tr>
<tr bgcolor="whitesmoke" >
<td align="right">비밀번호: </td>
<td><input type="password" name="pw"></td>
</tr>
<tr bgcolor="whitesmoke" >
<td align="right">비밀번호 확인: </td>
<td><input type="password" name="pw check"></td>
</tr>
<tr bgcolor="gray" align="left" height="40">
<th colspan="2">Step2: 개인정보</th>
</tr>
<tr bgcolor="whitesmoke" >
<td align="right">성별:</td>
<td>
남자 <input type="radio" name="gender" value="male" >
여자 <input type="radio" name="gener" value="female">
</td>
</tr>
<tr bgcolor="whitesmoke" >
<td align="right">혈액형:</td>
<td>
<select name="혈액형" >
<option value="A">A형</option>
<option value="B">B형</option>
<option value="O">O형</option>
<option value="AB">AB형</option>
</select>
</td>
</tr>
<tr bgcolor="whitesmoke" >
<td align="right">생일: </td>
<td><input type="date" name="생일"></td>
</tr>
<tr bgcolor="gray" align="left" height="40">
<th colspan="2">Step3: 선호도</th>
</tr>
<tr bgcolor="whitesmoke">
<td align="right">취미: </td>
<td>
축구 <input type="checkbox" name="sport" value="soccer">
야구 <input type="checkbox" name="sport" value="baseball">
농구 <input type="checkbox" name="sport" value="bascketball">
</td>
</tr>
<tr bgcolor="whitesmoke">
<td align="right">좋아하는 색깔: </td>
<td>
<input type="color" name="color">
</td>
</tr>
<tr bgcolor="gray" align="left" height="40">
<th colspan="2">Step4: 적고 싶은 말</th>
</tr>
<tr>
<td colspan="2">
<textarea name="text" cols="53" rows="10"></textarea>
</td>
</tr>
<tr style="text-align: center;">
<td colspan="2">
<input type="submit" value="제출">
<input type="reset" value="초기화">
</td>
</tr>
</table>
</form>
</body>'코딩 > HTML&CSS' 카테고리의 다른 글
| [CSS]3. 레이아웃 (0) | 2023.06.12 |
|---|---|
| [CSS]2. 영역 지정 (0) | 2023.06.11 |
| [CSS]1. 선택자 (0) | 2023.06.10 |
| [HTML]1. HTML 개요 (0) | 2023.06.05 |