React_05_JS 함수
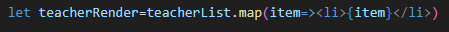
- map() 함수
- 배열함수의 종류 중 하나로 반복되는 컴포넌트를 렌더링하기 위해 사용
- 주어진 함수를 호출한 결과를 모아서 원하는 규칙에 따라 새로운 배열을 생성(반복문 역할)
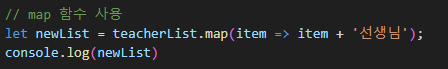
- 사용법: 배열이름.map(콜백함수)
*콜백함수: 함수 내에 있는 함수
-문자열 데이터 추출: item


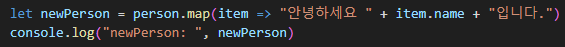
-객체 데이터 추출: item.속성명


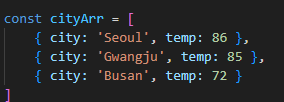
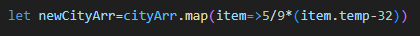
[map 실습]화씨를 섭씨로 변환하기


*객체의 여러 속성값을 return문에 작성하고 싶은 경우 스프레드 문법 사용
*스프레드 문법: 객체나 배열과 함께 사용하면 변경된 값을 제외한 나머지는 값을 그대로 유지하는 문법→…item,

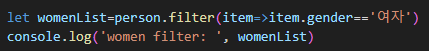
2. Filter 함수
- 배열의 각 요소에 대해서 주어진 함수의 결과값이 true인 요소들만 모아서 새로운 배열로 반환하는 함수


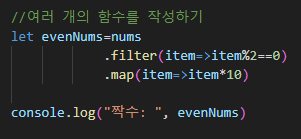
[Filter 함수 실습]
배열 내에서 짝수만 추출하고 각각 10을 곱해서 출력하기


[Map, Filter 함수리액트에 적용하기]
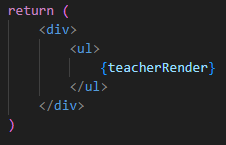
함수를 적용한 코드를 변수에 저장하여 return문에 변수 작성


[실습1]PhotoCard 만들기

[App1.js]
- 이름과 이미지주소가 담긴 배열 생성

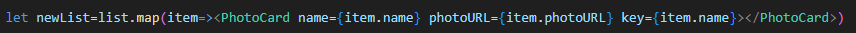
- map함수 적용, props로 데이터 전송


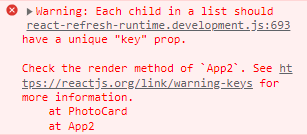
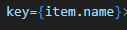
*map 함수에 데이터를 구분할 수 있는 unique한 key값 부여

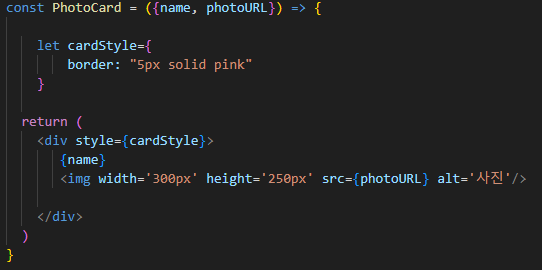
[PhotoCard.jsx]

[실습2]메뉴판 만들기

1. menulist.json 파일 가져오기
2. 사진-이름-가격-소개글 순으로 나열
3. 메뉴의 가격이 4200원 이상인 메뉴만 출력
[조건]
-MenuItem이라는 컴포넌트 이용할 것
-json 형태의 파일을 가져와서 배열에 담을 것
-map함수 이용할 것
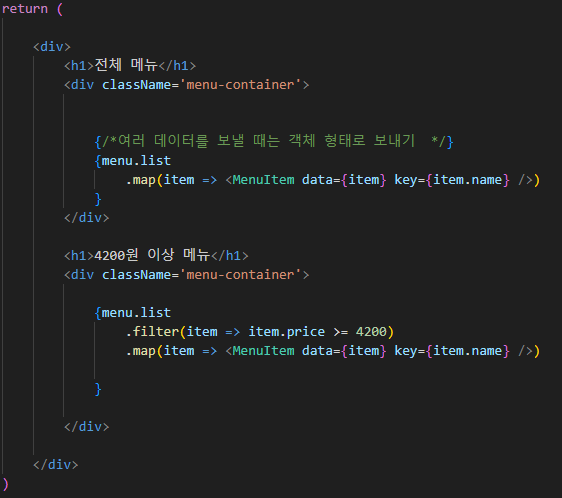
[App2.js]
- json import

- map 함수를 이용하여 MenuItem] 컴포넌트로 menu(json) 객체 형태로 데이터 보내기
- filter 함수를 이용하여 가격이 4200원 이상인 메뉴 [MenuItem] 컴포넌트로 객체 형태로 보내기

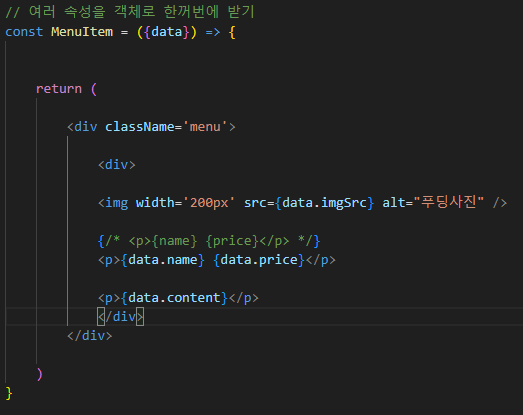
[MenuItem.jsx]
- 객체 형태로 보낸 메뉴 데이터 받아 출력하기

'코딩 > React' 카테고리의 다른 글
| [React]7. Context API 실습 (0) | 2023.08.19 |
|---|---|
| [React]6. Context API (0) | 2023.08.18 |
| [React]4. State 실습(주사위 게임) (0) | 2023.08.16 |
| [React]3. State (0) | 2023.08.14 |
| [React]2. 컴포넌트 (0) | 2023.08.10 |