React_07_Context API 실습
[TodoList 실습]할 일 추가/완료한 일 체크/할 일 삭제

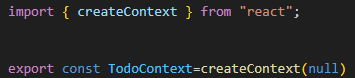
[createContext.Js]

[App6.js]
- State 생성


- 새로운 할 일 추가하는 함수

- 새로운 할 일을 기존의 State 배열에 누적하는 함수



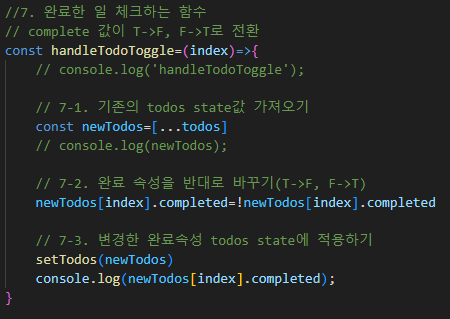
- 완료한 일 체크하는 함수: [ListItem.js]

- 할 일 삭제하는 함수: [List.js]

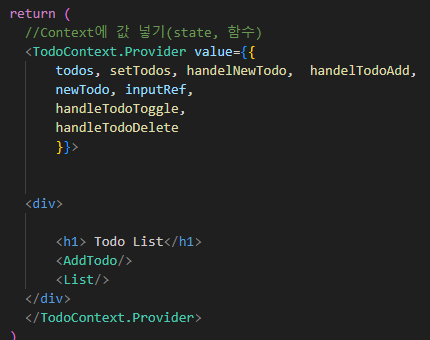
- return문: TodoContext.Provider로 context 값 넣기
-전역적으로 공유할 state, 함수, ref 저장하기
-[AddTodo], [List] 컴포넌트 출력하기

[List.js]리스트의 데이터를 반복하는 컴포넌트
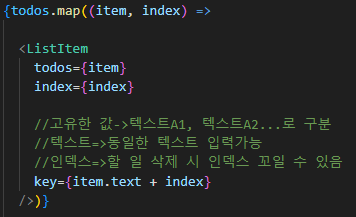
- Context 데이터 가져오기: todos State(할 일)
- [ListItem.js]로 할 일, index 전송


[ListItem.js]리스트의 구조(input, button 태그)를 반복하는 컴포넌트
- 완료한 일 체크하는 함수 실행하기: onChange()→index 매개변수
- 할 일 삭제하는 함수 실행하기:onClick()→index 매개변수


'코딩 > React' 카테고리의 다른 글
| [React]9. useEffect 실습 (0) | 2023.08.25 |
|---|---|
| [React]8. Life Cycle, useEffect (0) | 2023.08.23 |
| [React]6. Context API (0) | 2023.08.18 |
| [React]5. JS 함수 (0) | 2023.08.17 |
| [React]4. State 실습(주사위 게임) (0) | 2023.08.16 |