React_10_라우터
- 라우터(Router): 사용자가 요청한 URL에 따라 해당 URL에 맞는 페이지를 보여주는 것
- 리액트는 Single Page Application이지만 여러 페이지인 것처럼 페이지를 전환하는기능(SPA의 장점을 유지)

2. 라우터 사용방법
1)react router dom 설치: npm i react-router-dom

2)BrowserRouter
[index.js]
- BrowserRouter import하기

- 라우팅 기능을 사용할 컴포넌트 전체를 감싸기
→index.js에서 App을 감싸는 방식 사용

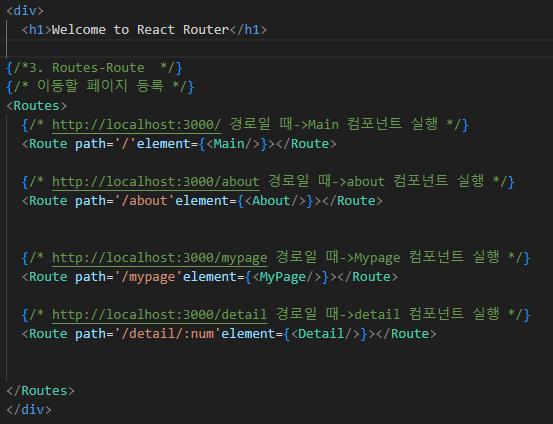
3)Routes-Route [App.js]
- Routes: 여러 경로(Route)들을 감싸서 하위 Route 중 조건에 맞는 Route 하나만 렌더링 해주는 역할
-과거에는 Switch라는 문법으로 사용함. 즉, 필요한 화면을 전환시키는 역할
-페이지를 새로 만들었을 때 Routes에 반드시 등록해야 페이지를 가져올 수 있음
<처리 단계>
-User : 페이지 요청
-Routes: 소유한 경로(Route) 확인→소유한 경로 중 요청한 페이지 제공
- Route: Routes가 소유하고 있는 여러 경로
<필수 속성>
- path: 사용자가 요청한 경로
- element: 이동할 컴포넌트
[App.js]

3. Link 태그
- History API를 통해 브라우저의 주소의 경로만 바꿔주는 기능
- Link태그를 사용하려면 BrowerRouter 반드시 세팅
→브라우저 주소값을 바꾸기 위해 브라우저 주소를 감지하는 기능이 선행
- 사용법
1)import { Link } from 'react-router-dom'
2)<Link to="경로">링크명</Link>
[a태그와 Link 태그의 차이점]
| 구분 | a 태그 | Link 태그 |
| 기능 | 브라우저 주소만 변경 | 클릭할 때마다 새로운 페이지 불러옴 |
| 페이지 | 하나의 페이지(SPA) | 여러 개의 페이지(MPA) |
| 특징 | 페이지 이동할 때마다 새로고침 | 새로고침 없이 부드럽게 페이지 이동 |
2. useNavigate: 페이지 이동을 도와주는 React Hook
1)useNavigate import: import {useNavigate} from 'react-router-dom'
2)useNavigate 선언: const 변수=useNavigate()
3)페이지 이동:변수("경로")
[Link 태그와 useNavigate의 차이]
- Link: 태그클릭 시 바로 이동하는 로직
예)클릭 시 로그인 페이지 이동
- useNavigate: 페이지 전환 시 조건에 따른 추가 로직 필요
예)버튼 클릭 시 로그인되어있으면 ‘마이페이지’, 로그인 되어있지 않으면 ‘로그인 페이지’ 이동
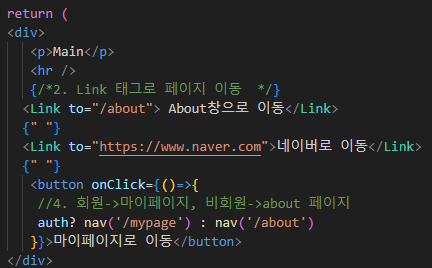
[Main.jsx]로그인 여부에 따라 이동할 페이지 설정
- Link, useNavigate import

- Link 태그로 About 페이지로 이동

- 로그인 여부를 구분하는 변수 선언

- useNavigate 선언

- useNavigate를 활용하여 로그인 상태이면 MyPage 페이지, 비로그인 상태면 About 페이지로 이동(삼항연산자로 조건설정)

(출력결과)

[About.jsx]Main 페이지로 이동

(출력결과)

5. useParams: 라우터 사용시 Parameter 정보를 가져와 사용하고 싶을 때 쓰는 React Hook
- 한 가지 정보만 사용가능함. 보통 고유번호를 가져옴
- 상품/게시글의 고유한 번호나 ID값을 설정하는 데 적합
- 사용법
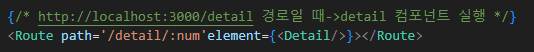
1) Route 설정
-기존: <Route path="/경로" element{컴포넌트}/>
-설정: <Route path="/경로: 파라미터 변수" element{컴포넌트}/>
2)useParams 선언
-import { useParams } from 'react-router-dom'
let {파라미터 변수}=useParams()
6. useSeachParams: 라우터 사용 시 QueryString 정보를 가져와 관리하고 싶을 때 사용하는 React Hook
-useParams와 달리 여러 값을 가져와서 사용할 수 있다.
ex)검색상품, 인기상품, 품절상품 등 일시적인 정보
[App4.js]Route 설정

[About.jsx]주소에 쿼리스트링 값 작성하여 [Detail.jsx]로 전송
- useParams: 이동경로/변수
- useSearchParams: ?이름=값

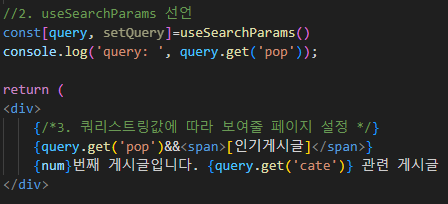
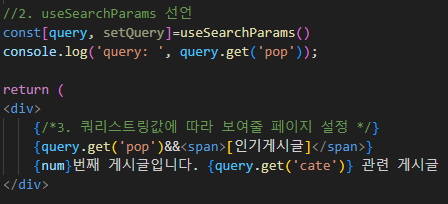
[Detail.jsx]
- useParams 선언

- useSearchParams 선언

- [About.jsx]에서 전송한 쿼리스트링 값에 따라 페이지 출력 설정
-pop 값이 있으면 [인기게시글] 표시
-cate 값을 가져와서 게시글 주제 표시

[홈페이지 실습]
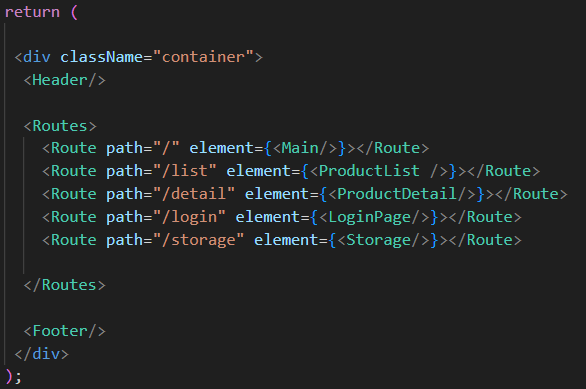
[App.js]컴포넌트들을 관리하는 Routes
- [Header], [Footer] 컴포넌트는 모든 페이지에서 보여줄 값이므로 Routes 밖에서 고정함
- <Routes>내에 <Route>를 생성하여 모든 컴포넌트 등록

- state 값을 하위컴포넌트끼리 공유할 수 있도록 [App.js]에 생성
-상품목록 상품목록을 담을 useState 생성
-<ProductList.jsx>로 bestList, setBestList 보내기
→BestItem.json 파일에 있는 상품정보를 state 값을 변경함
-<ProductDetail.jsx>로 bestList 보내기
→ProductList에서 변경한 값을 가져와서 상품정보 출력함
*보낼 데이터가 여러 개라면 Context API 사용

[Main.jsx]홈페이지 메인화면
- main-container 구성

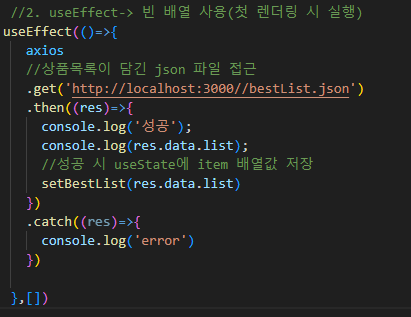
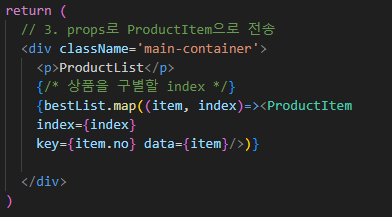
[ProductList.jsx]개별상품들을 묶은 상품목록 컴포넌트
- 상품목록 저장할 state 선언

- useEffect로 첫 렌더링 시 상품목록 데이터 받아와서 state에 저장하기

- 상품목록이 담긴 state를 [ProductItem.jsx]로 전송하기

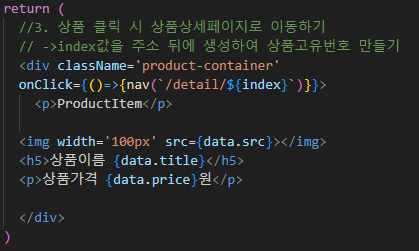
[ProductItem.jsx]개별상품
- [ProductList.jsx]에서 보낸 상품data, index값 받아오기

- useNavigate를 활용하여 상품 클릭 시 상품 상세화면으로 이동
-useNavigate 생성하기
-주소 뒤에 인덱스를 붙여 상품들을 구별하여 주소 이동


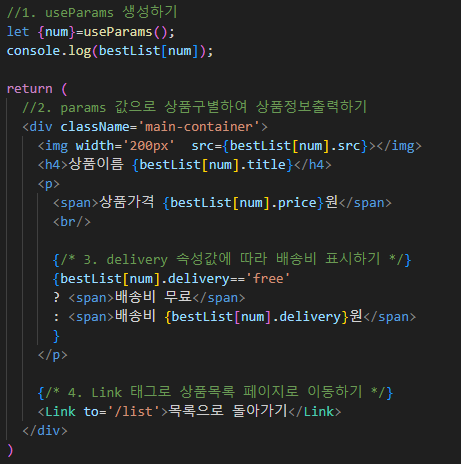
[ProductDetail.jsx]상품 상세페이지
- 개별상품을 구별하기(상품이미지, 상품이름, 상품가격)
-useParams 생성하여 주소 뒤에 붙인 상품고유번호 가져오기
→[App.js]에서 state를 생성하므로 주석처리한다.
-state 배열을 params 값(인덱스)으로 개별 상품 구별하기

- 배송비를 조건에 따라 표시하기
-state 배열에서 delivery 속성이 ‘free’면 배송비 무료, 아니라면 속성값 출력

- 상품목록으로 이동하는 Link 태그 생성

'코딩 > React' 카테고리의 다른 글
| [React]12. Stroage (0) | 2023.08.31 |
|---|---|
| [React]11. Kakao API 실습 (0) | 2023.08.30 |
| [React]9. useEffect 실습 (0) | 2023.08.25 |
| [React]8. Life Cycle, useEffect (0) | 2023.08.23 |
| [React]7. Context API 실습 (0) | 2023.08.19 |